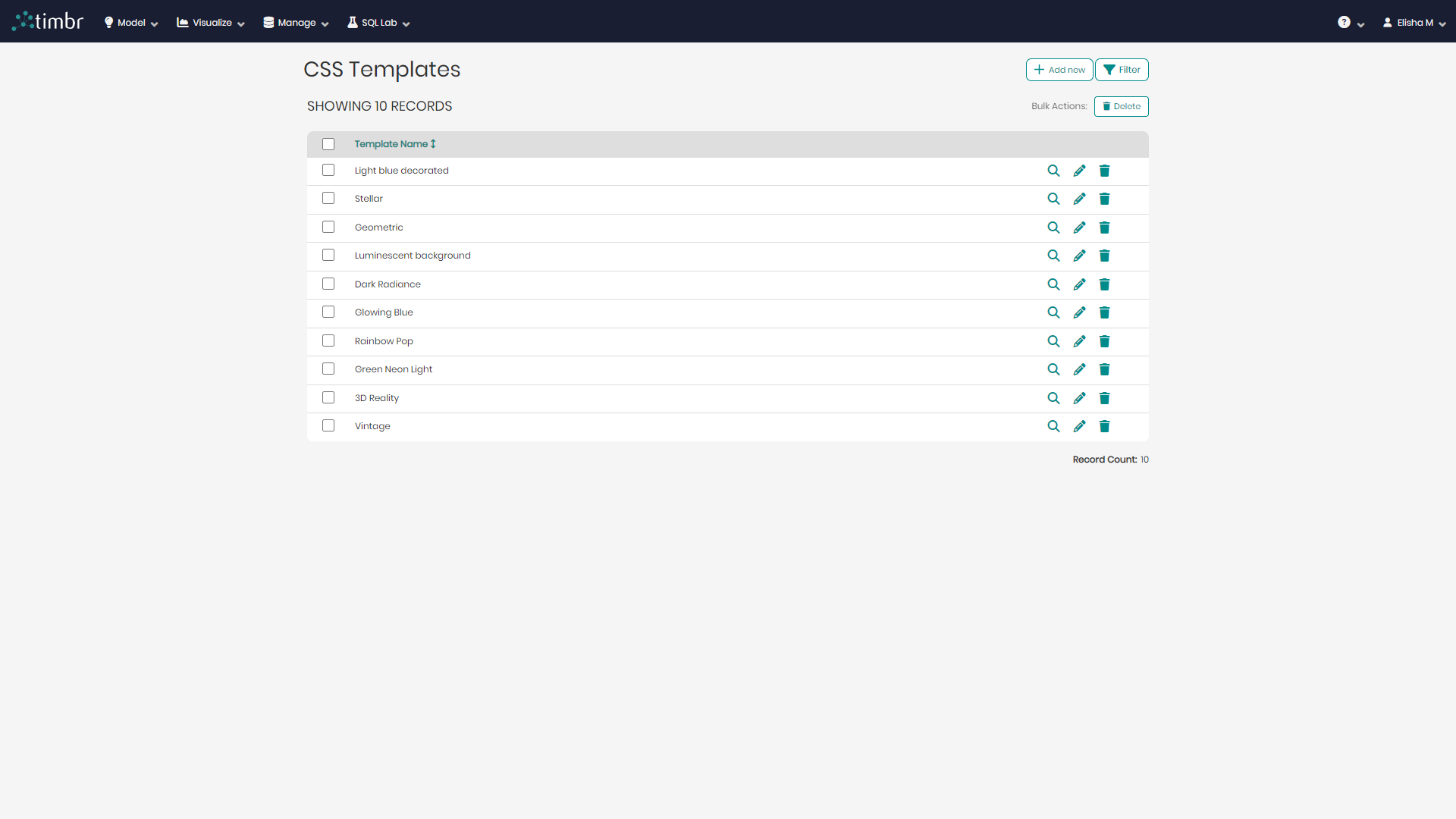
CSS Templates
CSS Templates page enable users to define or upload their own CSS designs and apply them on customized dashboards.

The CSS Templates can be accessed through the Visualize tab and contains the following components:
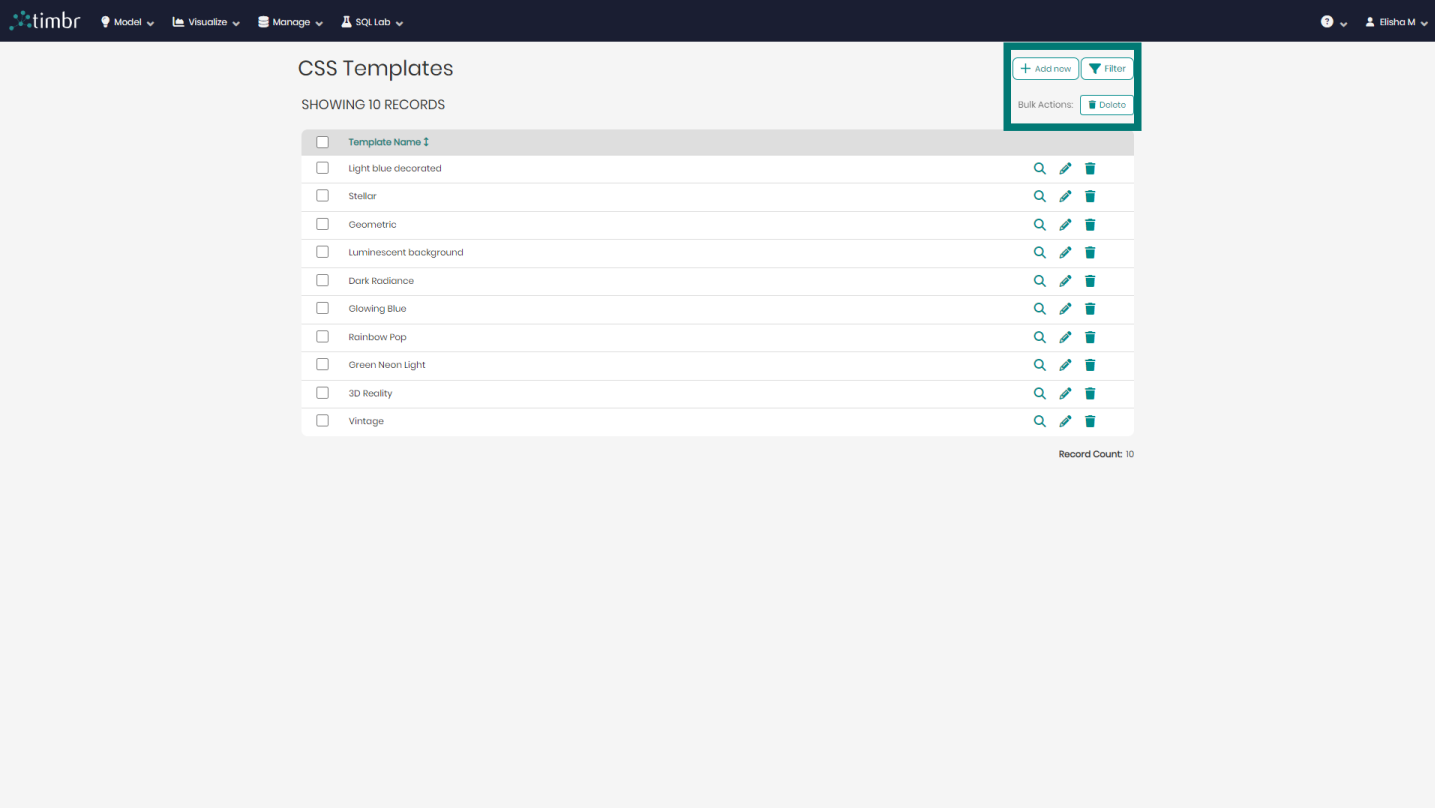
Top right actions

When entering the CSS Templates page, on the top right you will see the following 3 options:
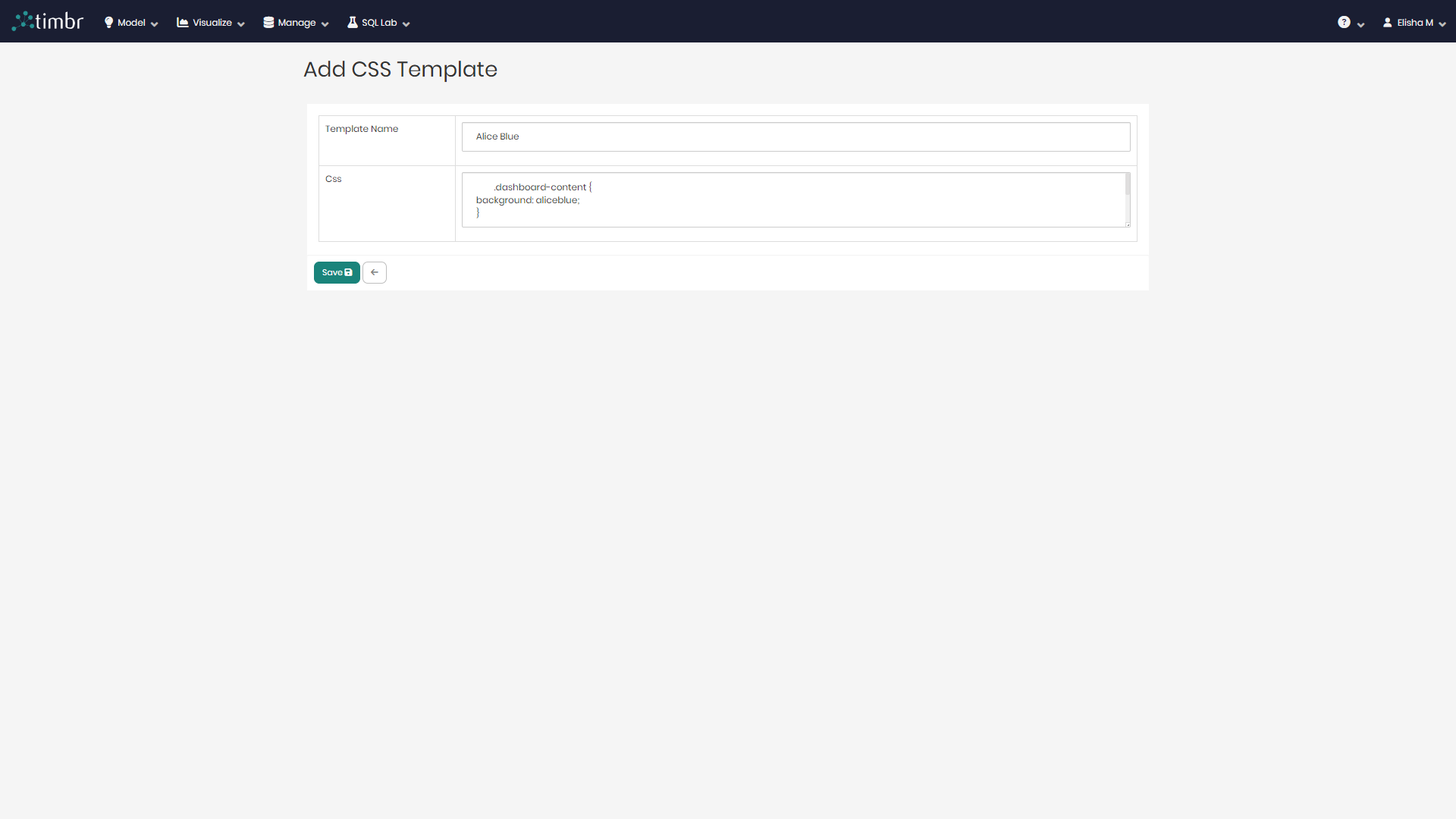
Add new - When clicked on, a new screen will open up in order to create a new CSS Template by entering a name for the CSS template and entering the CSS syntax.

Filter - When clicking on Filter a small pop-up will appear with different filtering options including filtering by Created By, Changed By, Created On, Changed On, Template name, and CSS.
Bulk Actions - Bulk actions contain the delete button which enables users to choose multiple CSS Templates to delete at once.
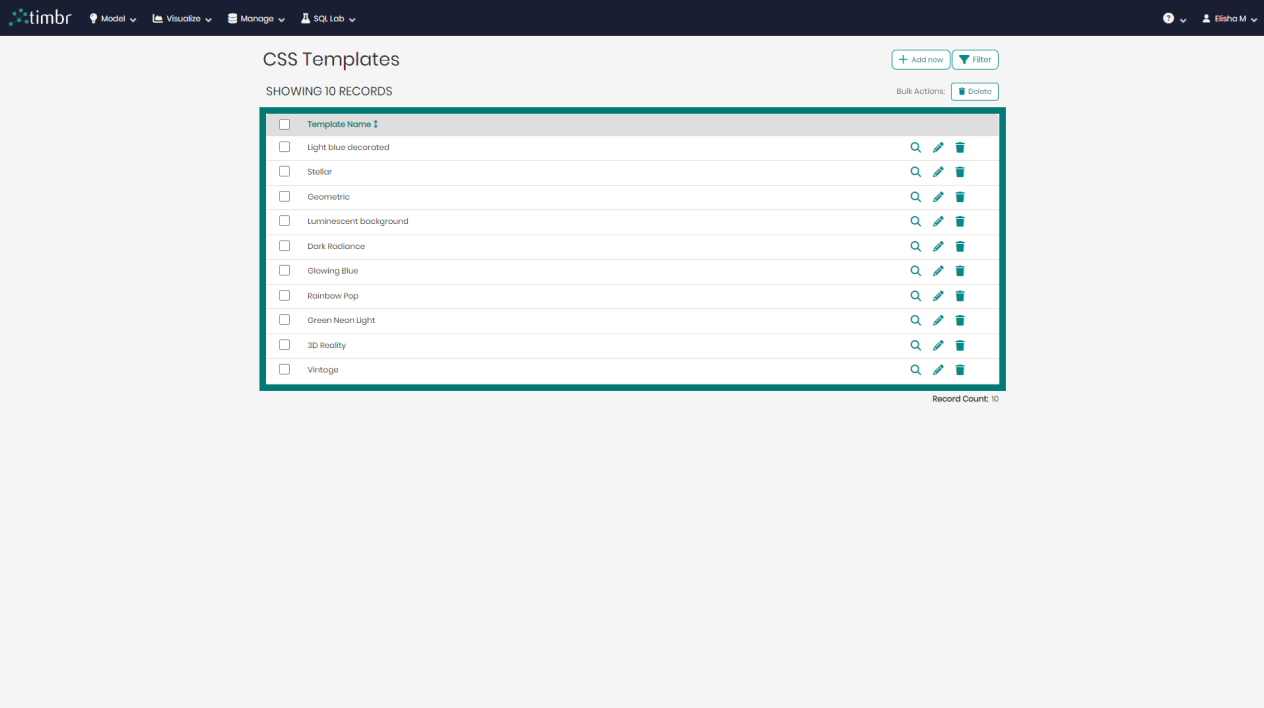
CSS Template list

The CSS Template list in the center of the screen contains all the saved CSS Templates and their additional information. To the right of each CSS Template name are the following options:
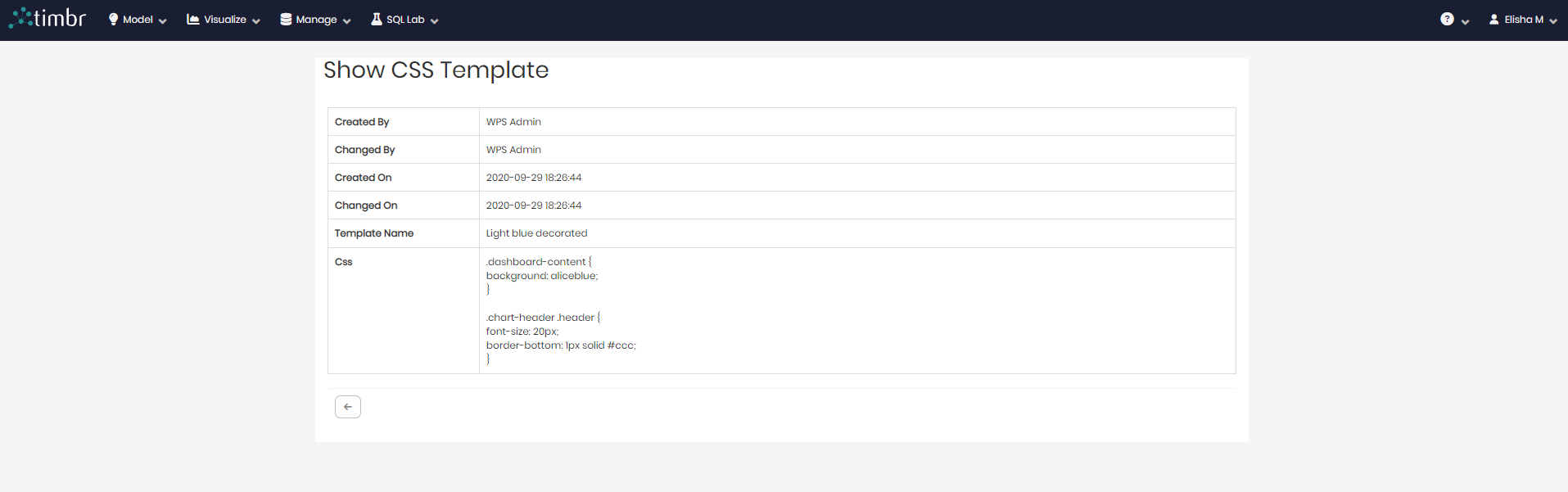
Show CSS Template - Show CSS Template is presented by a Magnifying glass icon that when clicked on opens a window with additional information about the CSS Template.

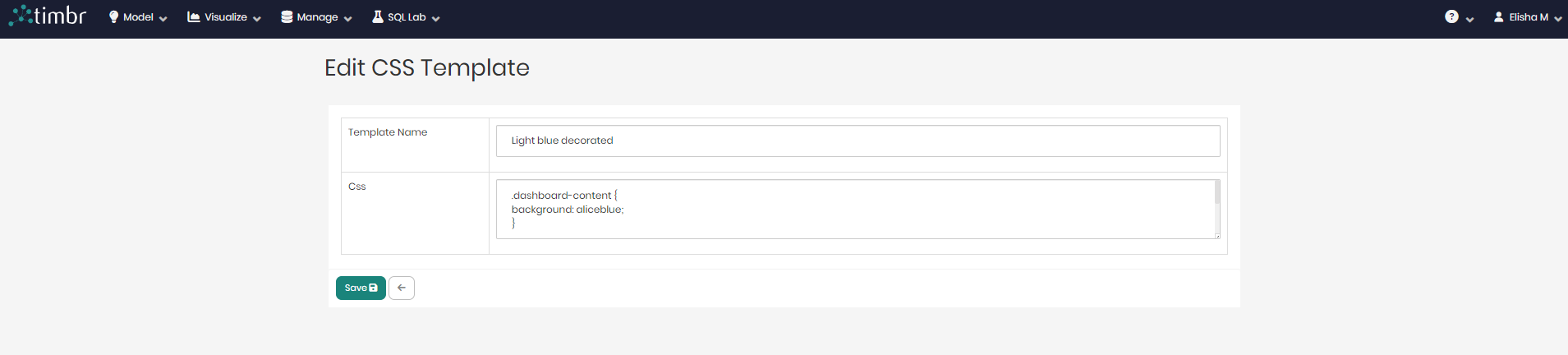
Edit CSS Template - Edit CSS Template is presented by a Pencil icon that when clicked on opens a window that enables editing the CSS behind the saved CSS Template.

Delete CSS Template - Delete CSS Template is presented by a Trash can icon that when clicked on deletes the selected CSS Template.